Il s’agit d’un composant thématique qui vous permettra de générer une table des matières interactive pour vos sujets en un clic !
Repository link
https://github.com/discourse/DiscoTOC
Aperçu :
Il s’agit d’un composant thématique qui vous permettra de générer une table des matières interactive pour vos sujets en un clic !
Repository link
https://github.com/discourse/DiscoTOC
Aperçu :
Beginner's guide to using Discourse Themes - admins - Discourse Meta
https://meta.discourse.org/t/beginners-guide-to-using-discourse-themes/91966
(ouvrir dans un nouvel onglet)
Échantillons
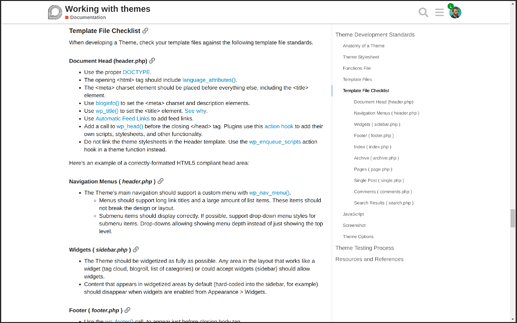
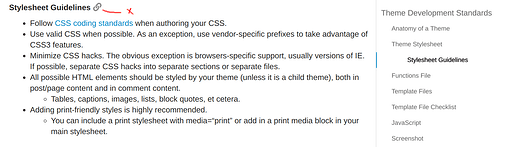
Bureau

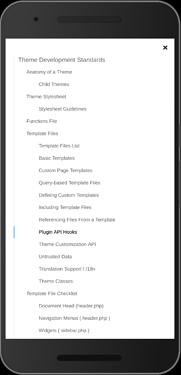
Mobile

Caractéristiques
toc = table des matières
-
Génère automatiquement l’intégralité du toc via un bouton dans le menu de l’équipement du compositeur
-
Le toc sera toujours sur l’écran - il défile avec le contenu comme le widget de progression du sujet
-
Lorsque vous passez d’une section à l’autre du sujet, l’élément actif de la table des matières est mis en surbrillance (surbrillance bleue)
-
ajoute des attributs id aux titres (vous pouvez créer un lien vers une section spécifique d’un autre sujet / message)
-
en cliquant sur un lien dans le toc, le navigateur se dirigera vers la section concernée (défilement fluide)
-
ajoute un lien copiable à côté de chaque rubrique (si vous voulez y accéder)
-
Soutien à RTL
-
Les couleurs sont basées sur votre palette de couleurs active actuelle
Comment cela fonctionne-t-il ?
En bref, il recherche les titres des sujets qui sont marqués pour avoir un toc (via le bouton de composition) et s’il s’avère que le sujet actuel est marqué, alors il prend tous les titres et les met dans le toc (imbriqués dans l’ordre des niveaux de titres) - ce qui signifie que votre démarque doit être syntaxiquement correcte.
# rubrique 1
## rubrique 2
### rubrique 3
#### rubrique 4
##### rubrique 5
###### rubrique 6
Vous êtes libre de revenir en arrière et de vous placer en quatrième position dans les niveaux de tête, mais l’ordre doit être correct
# rubrique 2
## rubrique 3
## rubrique 3
### rubrique 4
## rubrique 3
# rubrique 2
etc...
Pour que les liens dans le toc fonctionnent, les rubriques doivent avoir des attributs id. Le composant vérifiera si les titres ont déjà des ids et si c’est le cas, ils sont respectés. C’est pratique si vous avez déjà créé un toc manuellement.
Si les rubriques n’ont pas d’identifiant, il génère un identifiant pour chaque rubrique en fonction de son texte (les caractères indésirables sont supprimés).
Une fois que tout cela est fait, il ajoutera également un lien à côté de chaque bouton qui renvoie directement à cette section :

Comment créer un toc ?
- Rédiger un sujet avec des titres syntaxiquement corrects
- Cliquez sur le bouton toc dans le menu d’engrenage (n’apparaît que lors de la création d’un sujet régulier - les réponses et les MP sont ignorées
- Le profit.
Qu’arrive-t-il au widget de progression du sujet lorsqu’un sujet a un toc ?
Comme vous pouvez probablement le deviner, il n’y a pas de place pour afficher les deux en même temps, donc la façon dont ce composant fonctionne est la suivante
dans un sujet avec un toc, le widget de progression du sujet est caché pendant que le premier message est à l’écran, et vous voyez le toc à la place.
Une fois que vous avez dépassé le premier message, le toc ne défile pas avec vous et la progression du sujet s’affiche à la place pendant que vous lisez les réponses.
Ainsi, les premiers messages obtiennent le toc, et les messages suivants obtiennent le widget de progression du sujet.
Cela se passe à la fois sur le bureau et sur le mobile.
Y a-t-il des inconvénients à utiliser ce composant ?
Rien dont je sois au courant, tous les changements sont faits du côté client. Vous pouvez donc facilement supprimer le composant et vos messages redeviendront comme ils étaient avant que vous ne l’installiez.
Limitations
Ce composant reprend la présentation standard du sujet. Il ne fonctionnera donc pas avec les thèmes qui modifient cette présentation, comme le thème Vincent. La prise en charge des thèmes populaires qui modifient la mise en page se fera ultérieurement sous la forme de paramètres du composant.